Cette mini-étude portera sur la version 5.0 du HTML.
Seules les bases seront abordées. Elles seront cependant suffisantes pour bien structurer
sa page web.
Pré-requis
- Savoir écrire un texte sur une feuille de papier
- Avoir terminé sa quatrième primaire
- Savoir surfer sur Internet et savoir revenir à la page précédente
- Savoir ce qu'est la fenêtre d'un navigateur
- Savoir ce qu'est un fichier, une extension de fichier, un dossier
- Savoir ce qu'est un fichier texte et comment en créer un
- Savoir faire une copie de sécurité d'un fichier et savoir renommer un fichier
- Savoir faire un copier/coller du contenu texte d'un fichier
- Savoir ce qu'est l'arborescence d'un disque dur, un dossier parent, un dossier fils
- Avoir lu Comprendre le web
L'étude de l'anglais n'est pas encore requise, mais elle le deviendra ...
Aussi, n'hésite pas à étudier l'anglais (écrit), dès maintenant !
Pourquoi apprendre le HTML ?
Il est possible de créer des fichiers HTML sans apprendre le HTML !
-
via un CMS
Il suffit d'utiliser un CMS (tel que WordPress) qui requiert un serveur ...
WordPress est même LE logiciel proposé par tous les hébergeurs, tellement c'est facile à installer (un seul clic) et à utiliser !
L'énorme avantage est qu'on peut créer de magnifiques pages web sans connaissance d'un langage informatique (HTML). En effet, si on sait utiliser un traitement de texte, on sait créer un site web ! ... basique.
Mais, ...
-
Pour créer un site web magnifique, il faudra alors acquérir de sérieuses connaissances dans l'utilisation de ce CMS ...
Or, il existe plusieurs CMS (Dupral, Jomla!, ...), mais il n'existe qu'un HTML.
Autant étudier une fois, que plusieurs fois ... -
Pour faire joli, il faudra souvent acheter des "outils complémentaires" qu'il faudra également étudier ...
Et, ces outils complémentaires ne sont pas compatibles avec un autre CMS ...
-
Pour intégrer un formulaire de niveau professionnel n'est alors pas simple ...
-
On ne peut créer un tel site que connecté à un serveur ... (on contribue à l'encombrement des autoroutes de l'information)
Mutatis mutandis, c'est comme travailler toute la journée sur l'autoroute. Alors qu'en HTML (et en PHP) on travaille déconnecté. On ne va sur l'autoroute que quelques secondes, en fin de journée, le temps de placer sur le serveur le fruit de son travail.
-
Le code HTML généré (à votre place) est de mauvaise qualité. Les sites web réalisés via un CMS sont magnifiques mais terriblement lourds et donc lents.
Il suffit de regarder le code source de la page. Non seulement c'est une horreur (incompréhensible), mais surtout c'est lourd ! Copier ce code source dans un bloc-note (pas dans un traitement de texte). Retourner sur la page web et créer un second fichier en copiant/collant du texte affiché sur cette page web. Comparer le poids des deux fichiers. Donc, plus votre site sera populaire, plus il ralentira le trafic sur l'autoroute.
-
Enfin, le code source de ces magnifiques sites restent sur le serveur. Il ne peut pas être copié sur une clé-USB puisqu'il n'est pas sur votre disque dur ...
Sur une clé-USB, vous ne pourrez que copier les dossiers du serveur (sans oublier la base de données), si vous en avez les compétences ...
Ce dernier inconvénient peut toutefois être un avantage ! Si vous n'arrivez pas à obtenir facilement une copie (de sécurité) de votre site, votre visiteur non plus ... Mais, sans sécurité, c'est comme faire de l'acrobatie sans filet ... Certes, des "outils complémentaires" volent à votre secours. Gratuits ou non, il vous faudra acquérir (encore) de nouvelles connaissances pour les utiliser (et tester vos nouvelles connaissances ! ... pour être certain d'être capables de restaurer le site). Alors qu'en HTML (et PHP), un copier/coller des dossiers situés sur votre disque dur et vous pouvez dormir tranquille.
-
-
via un traitement de texte
Il suffit d'utiliser un traitement de texte tel que le programme Writer d'OpenOffice et d'enregistrer le texte au format HTML. C'est donc très facile. Le fichier HTML ainsi créé est parfaitement affichable dans un navigateur web mais quasiment non modifiable ( car le code-source généré n'est pas propre ). Or, le résumé d'un cours doit souvent être corrigé, amélioré, complété, bref modifié. Il faut alors aussi enregistrer la note dans le format préféré du traitement de texte. Deux fichiers se trouvent sur le disque dur : l'un au format ODT pour pouvoir modifier la note avec le traitement de texte, l'autre au format HTML pour pouvoir, une fois transféré, la lire plus facilement sur son smartphone.
Créer un fichier HTML via un traitement de texte est tentant. Mais, ce faisant vous vous privez de la puissance du HTML qui est de pouvoir se lier à d'autres fichiers, tel que le fichier CSS qui rend la note nettement plus jolie.
-
en codant en ReStructuredText
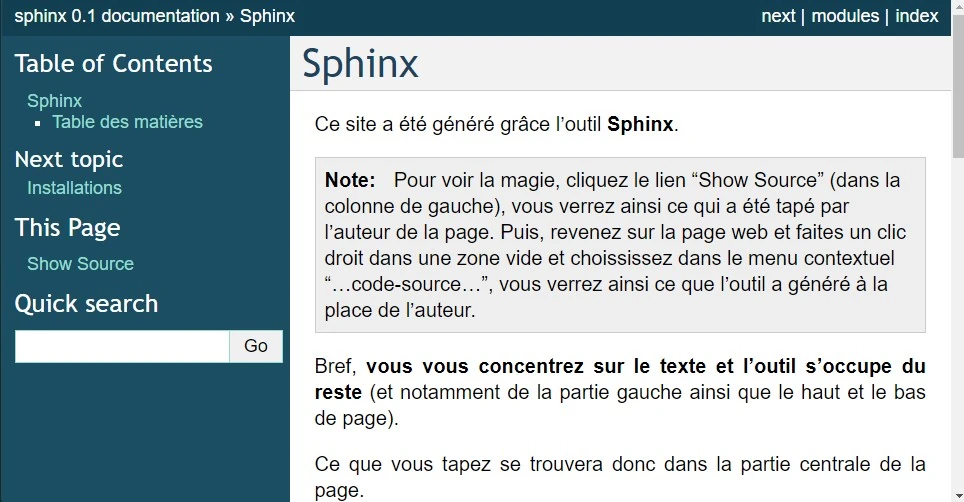
Sphinx ====== Ce site a été généré grâce l'outil **Sphinx**. .. note:: Pour voir la magie, cliquez le lien "Show Source" (dans la colonne de gauche), vous verrez ainsi ce qui a été tapé par l'auteur de la page. Puis, revenez sur la page web et faites un clic droit dans une zone vide et choississez dans le menu contextuel "...code-source...", vous verrez ainsi ce que l'outil a généré à la place de l'auteur. Bref, **vous vous concentrez sur le texte et l'outil s'occupe du reste** (et notamment de la partie gauche ainsi que le haut et le bas de page). Ce que vous tapez se trouvera donc dans la partie centrale de la page. Si vous regardez attentivement la "Source", vous verrez : * que ce qui est souligné par une série de (=) devient un titre * que ce qui est souligné par une série de (-) devient un sous-titre * que ce qui entre deux astérisques est mis en gras * qu'une ligne qui débute par un astérisque est un élément d'une liste * qu'une ligne qui débute par deux points suivis d'un espace suivi d'un mot clé suivi de deux doubles points est une zone spéciale (telle qu'une note, un ensemble de liens vers d'autres pages) Remarquez aussi qu'il est particulièrement simple de créer un lien vers une autre page du site. Il suffit de taper son nom (dans le bloc de la directive **toctree**)
Après avoir tapé les codes ad hoc (en codant en ReStructuredText), il suffit d'utiliser un outil tel que Sphinx pour générer la page web :

C'est magique ! Il a suffi de taper
make htmlen ligne de commande pour générer la magnifique page web présentée ci-dessus.Mais, préalablement, cela requiert l'installation de l'outil Sphinx (qui requiert à son tour l'installation de Python).
De plus, l'outil a besoin de créer "ses" dossiers pour réaliser son travail.
En pratique, le type de site web ainsi créé est dédié aux documentations "académiques".
L'avantage du langage ReST est de créer différentes sorties (site web, livre) à partir du même fichier texte. En effet, pour créer un fichier PDF, de qualité professionnelle à l'instar de Latex, il suffit de taper
make pdfMais, puisqu'il faut quand même étudier un langage (pour le codage) autant étudier le HTML, car l'avantage du langage HTML est qu'il peut être combiné avec d'autres langages (CSS et JS) et ainsi réaliser des pages web encore plus belles et animées. De plus, le HTML permet la création de formulaires. L'utilisateur peut alors envoyer de données à un serveur.
Il est également difficile d'envoyer des données via un CMS ...
- via un bon éditeur de code HTML tel que :
- NotePad++ (gratuit (sous Windows uniquement), utile pour tout fichier texte)
- Amaya (gratuit, mais obsolète)
- Free HTML Editor
- Rapid PHP (payant (sous Windows uniquement), rapide, mais développement abandonné vu la concurrence faite par VSC ?)
- Visual Studio Code (gratuit, en abrégé VSC)
Apprendre le HTML, c'est facile.
C'est apprendre à créer un texte avec un lien ...
Tous ceux qui disposent d'un ordinateur et d'une connexion sur Internet surfent. Le simple fait de pouvoir ouvrir par un simple clic une autre page web a révolutionné le monde ! Aujourd'hui, tout le monde clique ! Tout le monde surfe.
Aujourd'hui, le langage (écrit) le plus utilisé au monde n'est plus l'anglais !
C'est le HTML ...
Toutes les pages web que vous regardez sont écrites en HTML ( quelque soit la langue
affichée )
Mais tout le monde ne sait pas créer une page web. Ils savent créer une note ( = un petit texte utile ), mais ils ne savent pas relier deux fichiers, ni surfer dans la note elle-même.
Or, pour les étudiants, il est important de créer des notes, des résumés de cours. Et elles deviennent vite de plus en plus nombreuses ... S'il est toujours possible de les faire sur du papier ( et même recommandé de commencer par là ), la note informatique ( le fichier texte ) offre de nombreux avantages :
- La note informatique est facilement modifiable
- Elle permet plus facilement le travail collaboratif
- Elle est toujours propre et, au besoin, imprimable
- Elle ne prend pas de place
- Elle peut être stockée dans son smartphone et/ou publiée sur internet
- Et, si elle est écrite en HTML,
- Elle peut être facilement enrichie de liens, de couleurs, d'images, ...
- Elle s'adapte à tous les écrans
- Elle peut même être écoutée !
Elle est aussi facilement supprimable et trop facilement modifiable => créer des copies de sauvegarde sur clé USB et/ou sur Internet.
Via son smartphone, à tout moment, l'étudiant peut ainsi relire une note, la partager, la télécharger, ... Et, une note écrite en HTML est beaucoup plus agréable à lire et donc son contenu plus facilement assimilable.
Apprendre le HTML est utile pour créer une belle note qui s'adapte à tout écran, mais aussi pour apprendre à structurer l'information à lire et à retenir.
Apprendre le HTML, c'est passer de l'autre côté du miroir, être actif au lieu d'être passif ( surfer ) ou de ne faire que ce qui est autorisé dans une interface ( remplir un formulaire )
L'apprentissage du HTML est utile à tous ceux qui font des notes et/ou qui ont quelque chose à dire aux internautes. C'est aussi un moyen simple de découvrir la programmation, de commander à un programme ( le navigateur ), de coder ( et, pour ceux qui suivraient le cours complet HTML 5 + CSS 3, de créer son interface, son formulaire, son site web, voire devenir un pro du web ).
Pour éviter l'indigestion et croire, à tort, que c'est compliqué, il ne faut pas vouloir tout comprendre en quelques minutes. Lire une partie par jour est bien suffisant. Dans une semaine, vous aurez acquis des bases sérieuses en HTML.
Les 32 balises différentes, utilisées sur cette page, sont : ['html', 'head', 'meta', 'link', 'title', 'body', 'noscript', 'div', 'header', 'p', 'a', 'main', 'br', 'h1', 'ul', 'li', 'details', 'summary', 'strong', 'pre', 'mark', 'i', 'figure', 'img', 'code', 'u', 'ol', 'em', 'aside', 'nav', 'footer', 'script']
Code Python pour lister les balises utilisées dans une page HTML.