Ce que Wikipedia en dit.
L'installation de Visual Studio Code est recommandée car cette installation permet de coder dans les langages : HTML, CSS, JS, PHP, Python, C, ...
VSC est entre l'éditeur et l'IDE. C'est un éditeur++ (nettement supérieur à NotePad++).
Il n'est pas nécessaire de choisir l'un ou l'autre. Par exemple, VSC pour être utilisé pour le code JS et RapidPHP, pour le code HTML
Visual Studio Code
Aide au codage
Emmet abbreviation
and snippet expansions are enabled by default in html, css, xml, jsx, ...
Exemple
: tapez ul>li*3 (puis 'enter'), s'affiche une zone ul contenant trois zone li.
Code HTML
Si VSC est suffisamment performant au niveau du HTML, l'OS Windows n'est plus nécessaire car RapidPHP n'est plus nécessaire.
IntelliSense
Parfait
- La balise <svg> n'est pas reconnue.
- Autorise de taper des attributs inexistants
Tel que<time date-time="">
Modèles
Il suffit d'enregistrer des fichiers HTML
Faiblement utile
Tidy
Formatting (natif)
Toutefois, Tidy peut être installé.
tidy.exe (64 bits, 856.064 octets, 2021-07-17)
Après l'installation de l'extension :
Prettier - Code formatter
pour obtenir un code propre, il suffit de taper :
CTRL + Shift + P
Le comportement est configurable.
Outils > Tidy HTML (excellent) tidy.exe (32 bits, 654.336 octets, 2018-03-11)
Vérification orthographique automatique
Excellent.
https://valentjn.github.io/vscode-ltex/
Excellent.
Lancement dans un navigateur
Requiert l'ajout de l'extension "open in browser" (v2.0.0 TechER 4 170 828 (64)
This allows you to open the current file in your default browser or
application.
ALT + B pour ouvrir dans le navigateur par défaut.
MAJ + ALT + B pour ouvrir dans un navigateur installé.
Bug : affirme qu'Opera n'est pas installé (alors qu'il l'est. NB : La mise à jour automatique d'Opera a été désactivée)
Excellent. F2 pour ouvrir dans le navigateur par
défaut.
Menu Outils > Aperçu dans ... pour ouvrir dans un
navigateur installé.
Insertion d'un fichier image
Mauvais. Si on double-clique sur le nom du fichier (affiché dans l'explorateur) s'affiche l'image dans un nouvel onglet (de développement)
Excellent. Il suffit de double-cliquer sur le nom du fichier (affiché dans l'explorateur) pour que la balise <img /> soit insérée au niveau du curseur avec les bonnes valeurs pour les attributs : src, width, height, alt
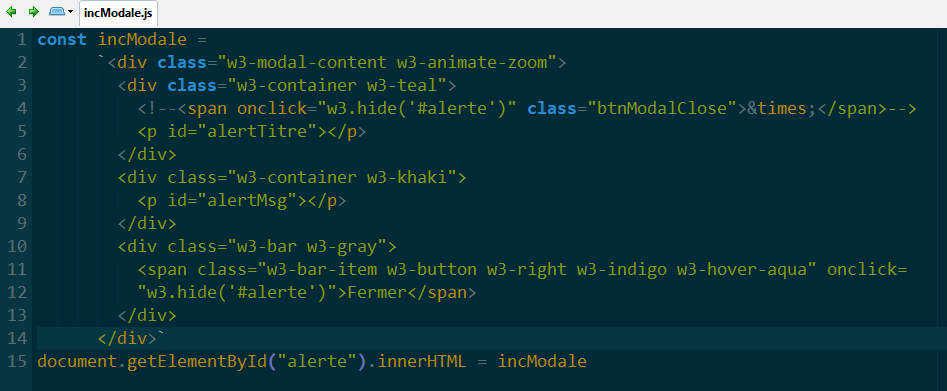
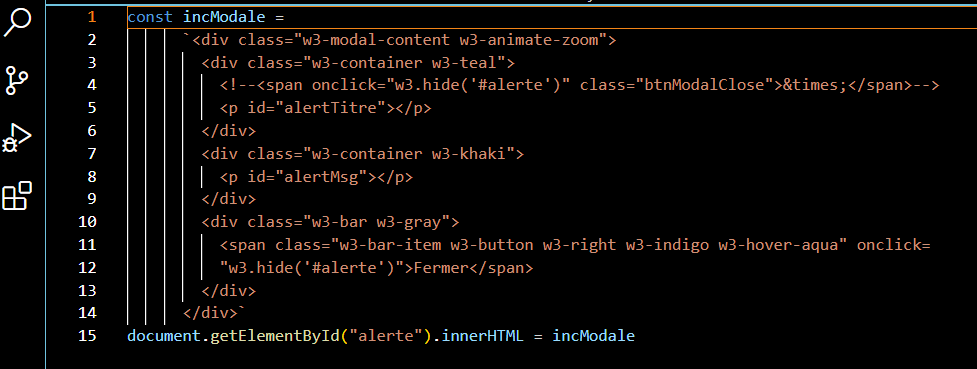
Code JS
Excellent. Indique (par un soulignement en tirets) que la variable n'est pas (encore) utilisée
Extension ESLint
Obsolète. Pas de coloration syntaxique pour le mot-clé let
JSLint : vérificateur du code JS


Obsolète. Ne tient pas compte des backticks entourant une string